Drop down button
2023. 1. 12. 09:10ㆍTeamProjectHappy/front
팀 프로젝트 중 Nav bar 의 한 목록을 dropdown list 를 dropend 옆으로 구현 하려고 하였는데 에러가 뜸.

기능은 React 를 이용했다.

import Dropdown from 'react-bootstrap/Dropdown';
import DropdownButton from 'react-bootstrap/DropdownButton';
import SplitButton from 'react-bootstrap/SplitButton';
function DropButton() {
return (
<DropdownButton id="dropdown-basic-button" title="강의목록">
<Dropdown.Item href="#/action-1">전체강의</Dropdown.Item>
<Dropdown.Item href="#/action-2">프론트엔드</Dropdown.Item>
<Dropdown.Item href="#/action-3">백엔드</Dropdown.Item>
<Dropdown.Item href="#/action-4">데이테베이스</Dropdown.Item>
<Dropdown.Item href="#/action-5">풀스텍</Dropdown.Item>
</DropdownButton>
)
}
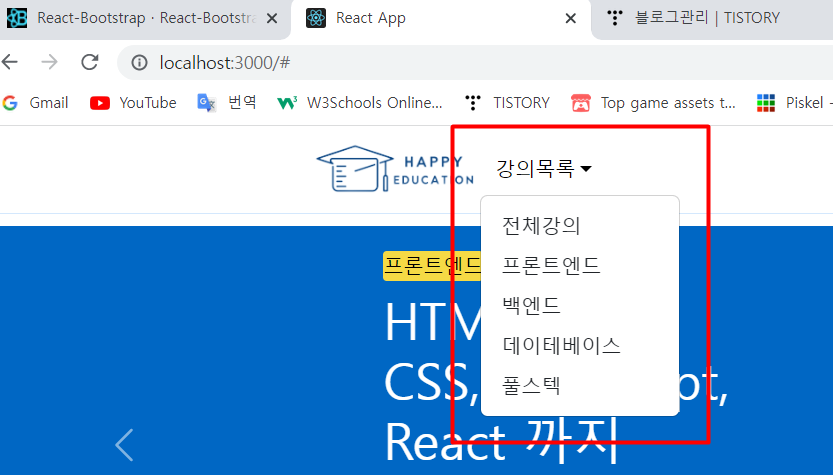
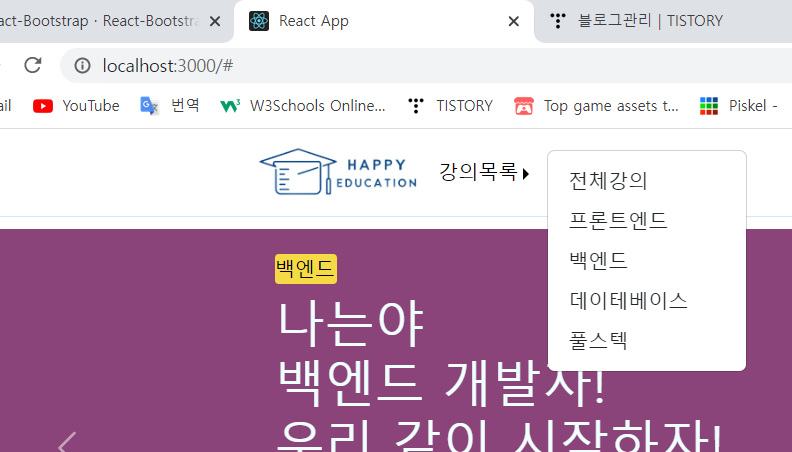
export default DropButton;기본적으로 목록이 밑으로 내려가게 한다.

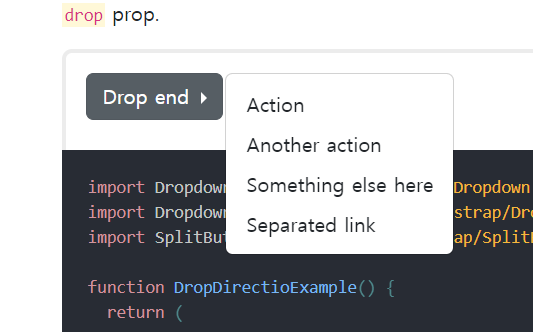
BootStrap 의 예를 빌려 적용해보려고 한다.
import Dropdown from 'react-bootstrap/Dropdown';
import DropdownButton from 'react-bootstrap/DropdownButton';
import SplitButton from 'react-bootstrap/SplitButton';
function DropButton() {
return (
<>
{['end'].map(
(direction) => (
<DropdownButton id="dropdown-basic-button" title="강의목록"
// key={direction}
drop={direction}
// variant="secondary" 색깔있는것이라 필요없음
// title={` Drop ${direction} `} 이미 타이틀 제목 있어서 필요 없음
>
<Dropdown.Item href="#/action-1">전체강의</Dropdown.Item>
<Dropdown.Item href="#/action-2">프론트엔드</Dropdown.Item>
<Dropdown.Item href="#/action-3">백엔드</Dropdown.Item>
<Dropdown.Item href="#/action-4">데이테베이스</Dropdown.Item>
<Dropdown.Item href="#/action-5">풀스텍</Dropdown.Item>
</DropdownButton>
)
)}
</>
);
}
export default DropButton;
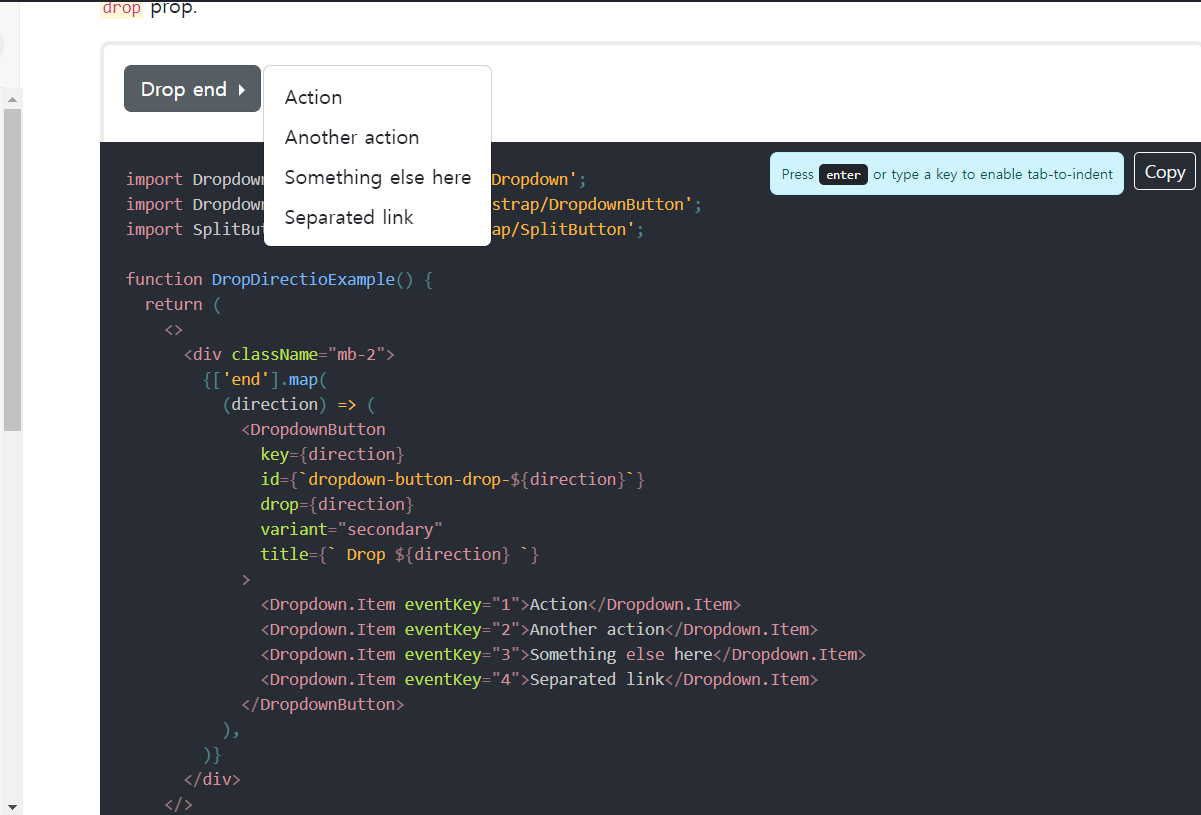
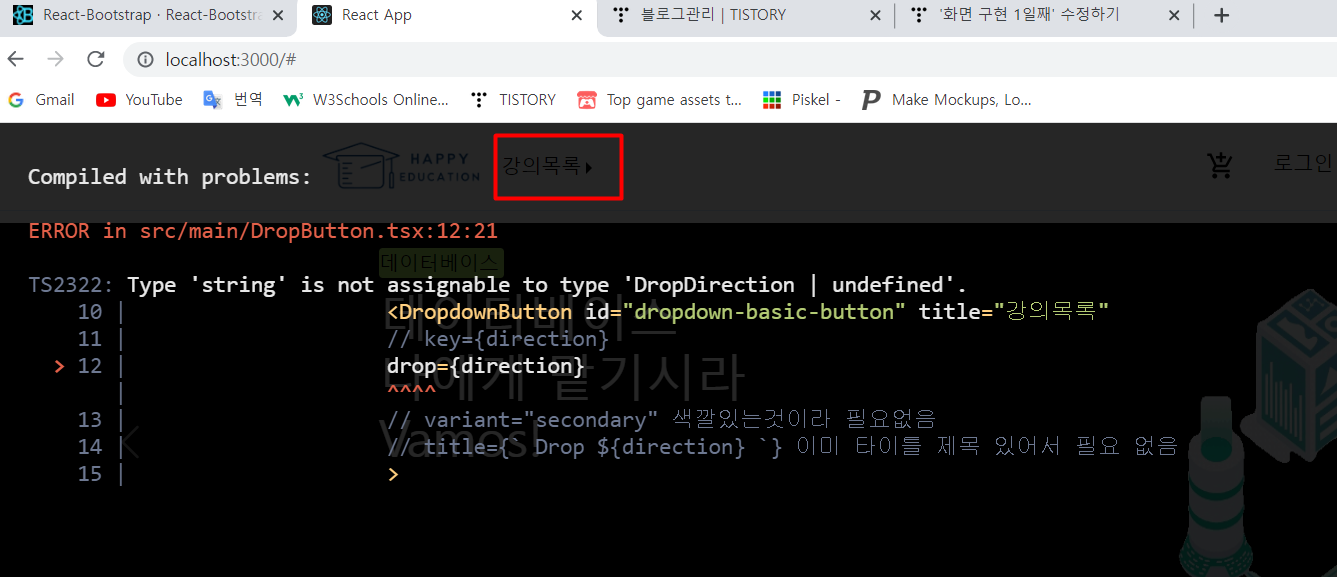
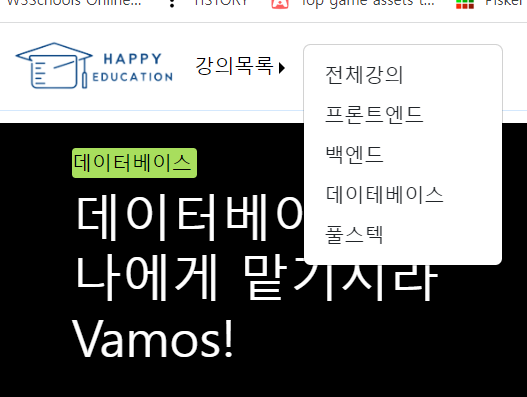
화면에 에러가 난다. 하지만 Drop end 가 구현이 되었다.
에러를 수정해줘야 한다.
import Dropdown from 'react-bootstrap/Dropdown';
import DropdownButton from 'react-bootstrap/DropdownButton';
import SplitButton from 'react-bootstrap/SplitButton';
function DropButton() {
return (
<>
{['end'].map(
(direction) => (
<DropdownButton id="dropdown-basic-button" title="강의목록"
drop='end'
>
<Dropdown.Item href="#/action-1">전체강의</Dropdown.Item>
<Dropdown.Item href="#/action-2">프론트엔드</Dropdown.Item>
<Dropdown.Item href="#/action-3">백엔드</Dropdown.Item>
<Dropdown.Item href="#/action-4">데이테베이스</Dropdown.Item>
<Dropdown.Item href="#/action-5">풀스텍</Dropdown.Item>
</DropdownButton>
)
)}
</>
);
}
export default DropButton;drop = {direction} 을 그저 'end' 로 수정해주면 에러가 없다.

사실 화살표 함수 없이 해도 되는 것 같다.
import Dropdown from 'react-bootstrap/Dropdown';
import DropdownButton from 'react-bootstrap/DropdownButton';
function DropButton() {
return (
<DropdownButton id="dropdown-basic-button" title="강의목록" drop="end">
<Dropdown.Item href="#/action-1">전체강의</Dropdown.Item>
<Dropdown.Item href="#/action-2">프론트엔드</Dropdown.Item>
<Dropdown.Item href="#/action-3">백엔드</Dropdown.Item>
<Dropdown.Item href="#/action-4">데이테베이스</Dropdown.Item>
<Dropdown.Item href="#/action-5">풀스텍</Dropdown.Item>
</DropdownButton>
);
}
export default DropButton;
'TeamProjectHappy > front' 카테고리의 다른 글
| 글자 수를 줄여주는 말줄임표 (0) | 2023.02.03 |
|---|---|
| axios post () (0) | 2023.02.03 |
| 별점 읽기만 하기 (0) | 2023.01.25 |
| 별점 넣기 (0) | 2023.01.24 |
| Swipe, Carousel (0) | 2023.01.18 |