Web 4일차 2(position, border-radius)
2022. 12. 23. 11:03ㆍ코딩배움일지/Web 구현
2교시 시작
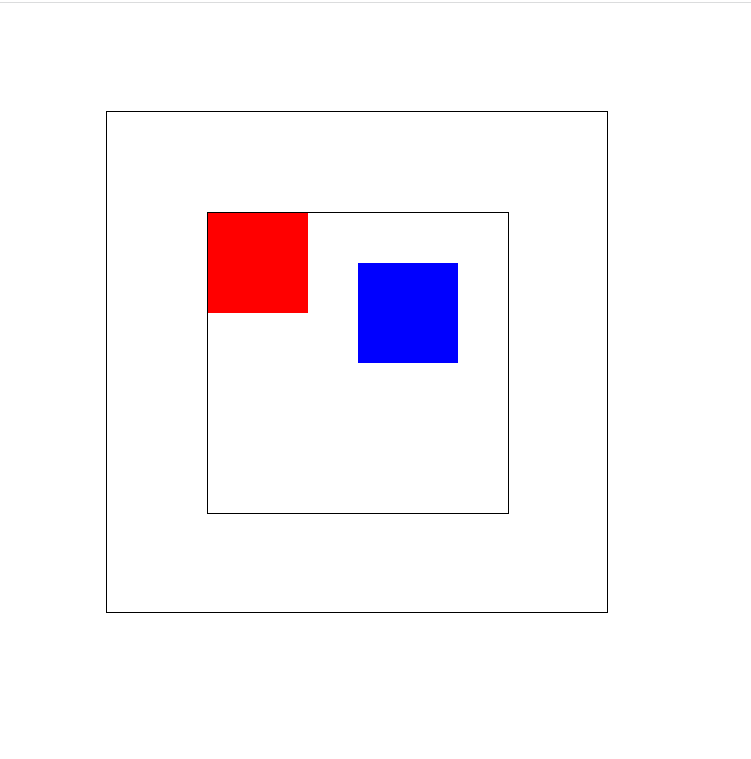
<style>
.box-container1{
position: relative;
top: 100px;
left: 100px;
border: 1px solid black;
width: 500px;
height: 500px;
}
.box-container2{
position: relative;
top: 100px;
left: 100px;
border: 1px solid black;
width: 300px;
height: 300px;
}
.box{
width: 100px;
height: 100px;
}
.b1{
position: absolute; /*부모 요소를 기준으로 위치를 배정 : 상우 ㅣ요소에서 position | relative 요소를 가지고 있는 요소*/
right: 50px;
top: 50px;
background-color: blue;
}
.b2{
background-color: red;
}
</style>
</head>
<body>
<div class="box-container1">
<div class="box-container2">
<div class="box b1"></div>
<div class="box b2"></div>
</div>
</div>
box container2 는 box container1에 영향을 받는다.
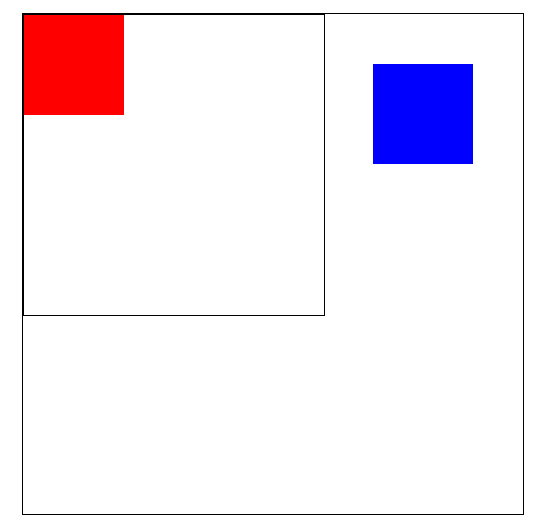
.box-container2{
/* position: relative; */
top: 100px;
left: 100px;
border: 1px solid black;
width: 300px;
height: 300px;
}포지션을 지운다면

relative 가 없다면 body 까지 올라간다.
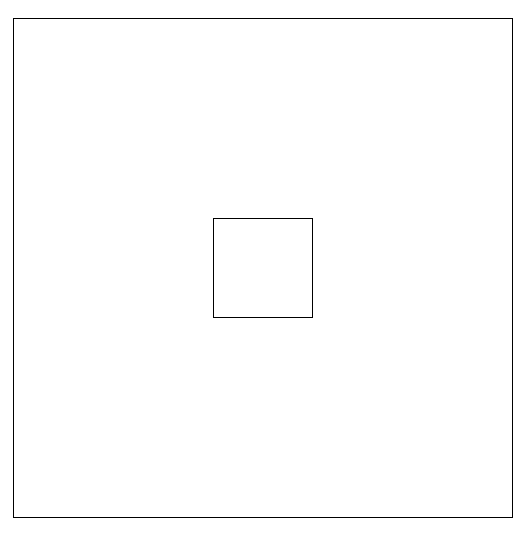
가운데 상자가 바깥상자가 커지던 작아지던 가운데 정렬 하시오
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box-container{
position: relative;
margin: 100px auto;
border: 1px solid black;
width: 498px;
height: 498px;
}
.box1{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 1px solid black;
width: 98px;
height: 98px;
}
</style>
</head>
<body>
<div class="box-container">
<div class="box1"></div>
</div>
</body>
</html>
선생님
<style>
*{
box-sizing: border-box;
}
.box1{
position: relative;
margin: 100px auto;
border: 4px solid skyblue;
width: 500px;
height: 500px;
}
.box2{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 4px solid skyblue;
width: 100px;
height: 100px;
}
</style>border-radius
<style>
.box{
margin: 300px auto;
border: 1px solid black;
border-radius: 50%; /*원으로 만들어 준다.*/
width: 100px;
height: 100px;
}
</style>image
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
box-sizing: border-box;
}
.profile-img-box{
margin: 400px auto;
position: relative;
border: 5px solid #dbdbdb99;
border-radius: 50%;
width: 100px;
height: 100px;
overflow: hidden; /*테두리 사라짐*/
}
.profile-img{
width: 100%; /*원래 비율을 유지하며 줄어든다.*/
}
</style>
</head>
<body>
<div class="profile-img-box">
<img class="profile-img" src="/images/github.png" alt="">
</div>
</body>
</html>
프로필
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
box-sizing: border-box;
}
.profile-img-box{
margin: 400px auto;
position: relative;
border: 5px solid #dbdbdb99;
border-radius: 50%;
width: 100px;
height: 100px;
overflow: hidden;
}
.profile-img{
position: absolute;
top: 50%;
left: 50%;
width: 110%; /*원래 비율을 유지하며 줄어든다.*/
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="profile-img-box">
<img class="profile-img" src="/images/github.png" alt="">
</div>
</body>
</html>
.profile-img-box{
display: flex;
justify-content: center;
align-items: center;
border: 5px solid #dbdbdb99;
border-radius: 50%;
width: 100px;
height: 100px;
overflow: hidden;
}
.profile-img{
width: 120%;
}이렇게 해도 나온다.
border-top-left-radius: 50%;
border-bottom-right-radius:50%;변주를 해도 된다.
'코딩배움일지 > Web 구현' 카테고리의 다른 글
| Web 4일차 4(반응형 웹) (0) | 2022.12.23 |
|---|---|
| Web 4일차 3(background) (0) | 2022.12.23 |
| Web 4일차 1(display) (0) | 2022.12.23 |
| Web 3일차 2(css 블록) (1) | 2022.12.22 |
| Web 3일차 1-1(글꼴관련) (0) | 2022.12.22 |