2022. 12. 23. 13:00ㆍ코딩배움일지/Web 구현
반응형 웹 디자인
웹 사이트의 내용을 그대로 유지하면서 다양한 화면 크기에 맞게 웹 사이트를 표시하는 방법
다양한 화면 크기의 모바일 기기들이 계속 쏟아져 나오는데 그 때마다 그 크기에 맞춘 사이트를 별도로 제작하는 것은 비효율적
🡪 화면 크기에 ‘반응’해 화면 요소들을 자동으로 바꾸어 사이트를 구현하는 것이 바로 반응형 웹 디자인
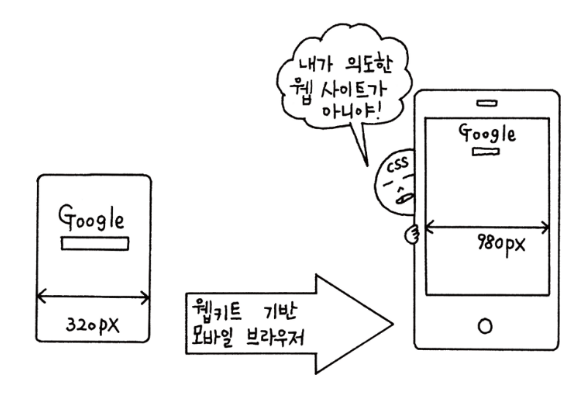
모바일 기기를 위한 뷰포트(viewport)
뷰포트 : 실제 내용이 표시되는 영역
PC 화면과 모바일 화면의 픽셀 표시 방법이 다르기 때문에
모바일 화면에서 의도한대로 표시되지 않음
🡪 뷰포트를 지정하면 기기 화면에 맞춰 확대/축소해서 내용 표시

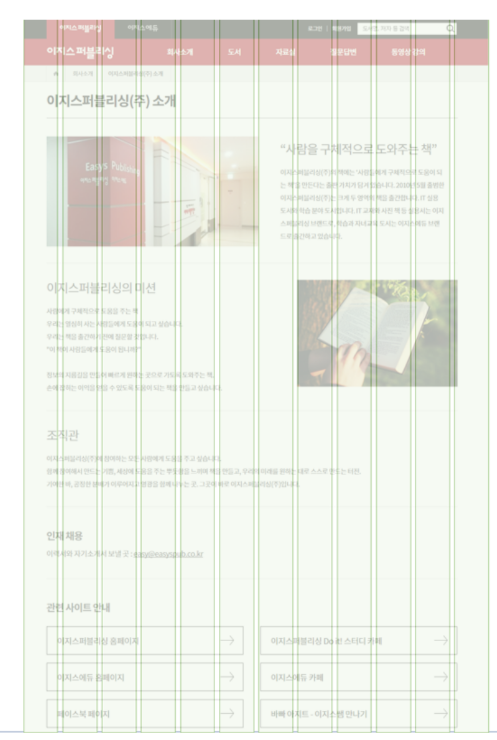
그리드 레이아웃이란
반응형 웹 디자인에서 웹 문서 요소를 배치하는 기준
웹 사이트 화면을 여러 개의 칼럼(column)으로 나눈 후 웹 요소를 배치
화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음

그리드 레이아웃의 특징
시각적으로 안정된 디자인
업데이트가 편한 웹 디자인 구성
요소를 자유롭게 배치
그리드 레이아웃을 만드는 방법
1) 플렉스 박스 레이아웃(플렉서블 박스 레이아웃)
수평 방향이나 수직 방향 중 하나를 주축으로 정하고 박스를 배치
여유 공간이 생길 경우 너비나 높이를 적절하게 늘리거나 줄일 수 있음

.flex-container{
display: flex; /*기본적으로 오른쪽 방향으로 간다.*/
flex-wrap: wrap;
width: 350px; /*이 flex-container 안에 box 가 들어있다.*/
}
.box{
margin: 10px;
width: 50px;
height: 50px;
background-color: black;
}
2) CSS 그리드 레이아웃
최근에 등장한 CSS 표준
수평 방향이나 수직 방향 어디로든 배치 가능
마치 레고 블록을 끼워 맞추듯 요소를 배치할 수 있음

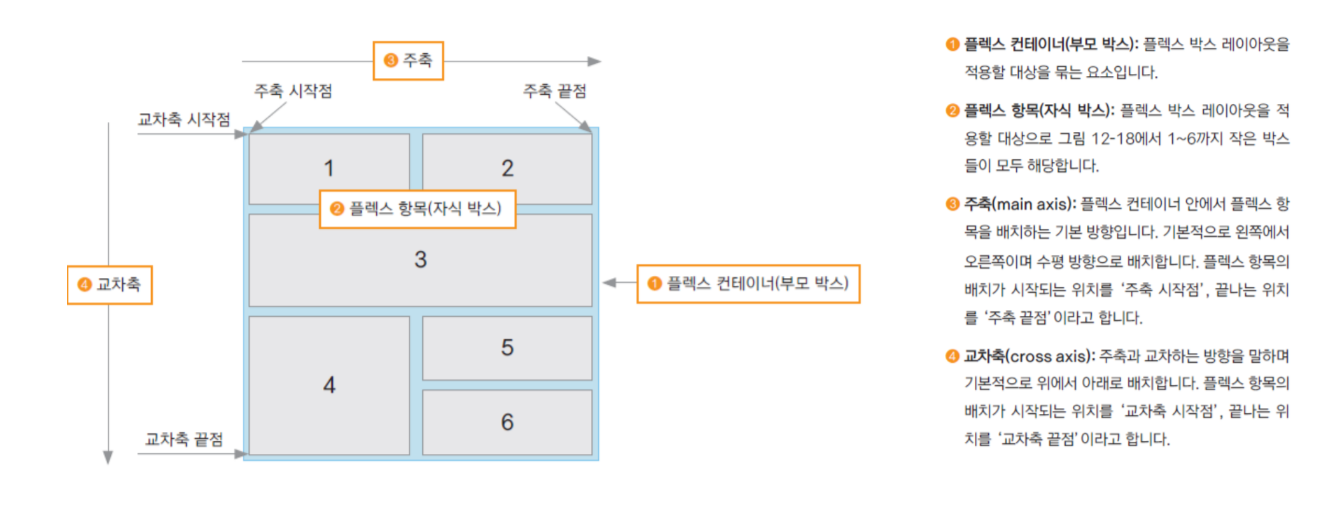
플렉스 박스 레이아웃(flex box layout)
그리드 레이아웃을 기본으로, 플렉스 박스를 원하는 위치에 배치하는 것.
여유 공간에 따라 너비나 높이, 위치를 자유롭게 변형할 수 있음

플렉서블 박스 레이아웃 기본 속성
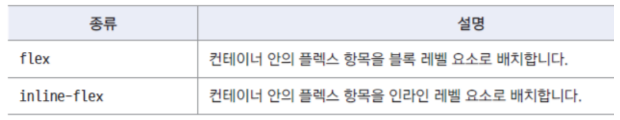
display 속성
배치 요소들을 감싸는 부모 요소를 플렉스 컨테이너로 지정

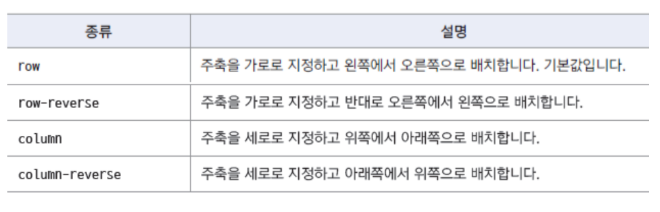
flex-direction 속성
플렉스 항목의 배치를 위해 주축과 방향 지정.


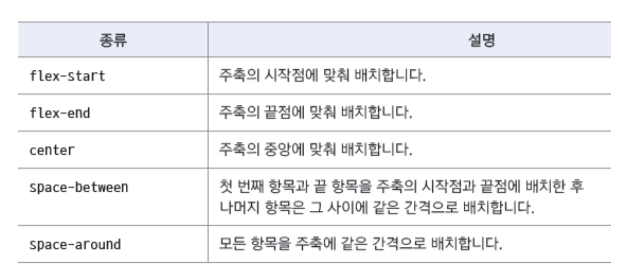
justify-content 속성
플렉스 항목을 주축 방향으로 배치할 때의 배치 기준

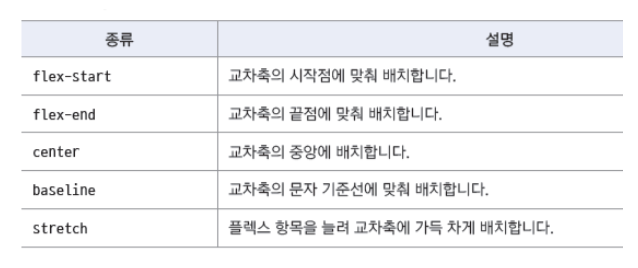
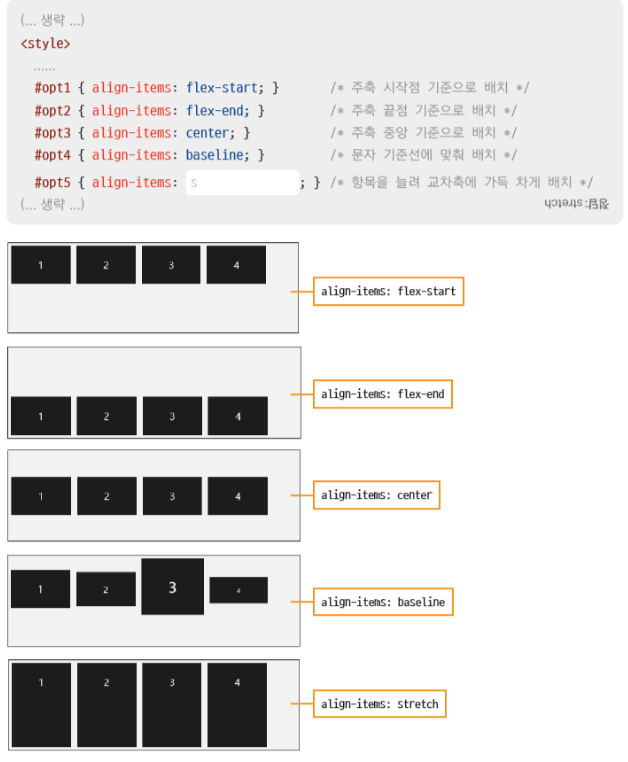
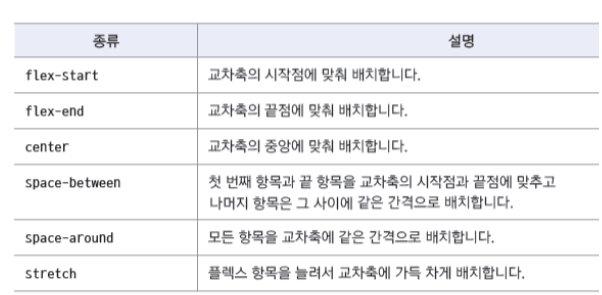
align-items 속성, align-self 속성
교차축을 기준으로 하는 배치 방법 조절
교차축에서 특정 항목만 지정하고 싶다면 align-self 속성 사용


align-content 속성
플렉스 항목이 여러 줄로 표시될 때 교차 축 기준의 배치 방법 지정

html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.flex-container{
display: flex; /*기본적으로 오른쪽 방향으로 간다.*/
flex-direction: row; /*주축이 바뀐다.*/
align-content: space-between+;
flex-wrap: wrap; /*wrap 을 해야 적정한 때에 내려간다.*/
width: 350px; /*이 flex-container 안에 box 가 들어있다.*/ /*명확하게 잡아줘야 내려간다.*/
height: 700px;
}
.box{
margin: 10px;
width: 50px;
height: 50px;
background-color: black;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>'코딩배움일지 > Web 구현' 카테고리의 다른 글
| Web 5일차 (선생님과 함께하는 Oven clone page) (0) | 2022.12.26 |
|---|---|
| Web 클론 페이지 (선생님 과제 Kakao Oven) (0) | 2022.12.25 |
| Web 4일차 3(background) (0) | 2022.12.23 |
| Web 4일차 2(position, border-radius) (0) | 2022.12.23 |
| Web 4일차 1(display) (0) | 2022.12.23 |