2022. 12. 21. 11:52ㆍ코딩배움일지/Web 구현
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
input{
width: 50px;
}
</style> -->
</head>
<body>
<input type="text" maxlength="20"><br>
<input type="search"><br> <!-- 서치 -->
<input type="url"><br> <!-- url -->
<form action="">
<input type="email" required><br> <!-- email -->
<input type="tel" required><br> <!-- tel -->
<button>전송</button>
</form>
<form action="">
<div>
<input type="radio" id="a1" name="radioData1" value="이거1번" checked><label for="a1">a1</label> <!-- name 이 같으면 한데 같이 묶인다. -->
<input type="radio" id="a2" name="radioData1" value="이거2번"><label for="a2">a2</label>
<input type="radio" id="a3" name="radioData2" value="이거3번"><label for="a3">a3</label>
<input type="radio" id="a4" name="radioData2" value="이거4번"><label for="a4">a4</label>
</div>
<div>
<input type="checkbox" name="hobby" id="h1" value="축구" checked><label for="h1">축구</label>
<input type="checkbox" name="hobby" id="h2" value="야구"><label for="h2">야구</label>
<input type="checkbox" name="hobby" id="h3" value="족구"><label for="h3">족구</label>
<input type="checkbox" name="hobby" id="h4" value="농구"><label for="h4">농구</label>
</div>
<button>전송</button>
</form>
<form action="">
<input type="number" name="stock" id="stock-id" min="0" max="10"><label for="stock-id">수량(<span class="stock-num"></span>)</label> <!-- name 은 key 값 입력값 value -->
<input type="range" name="stock2" id="stock-id2" min="0" max="10"><label for="stock-id2">수량2(<span class="stock-num"></span>)</label> <!-- span 은 text 버전의 div -->
<button>전송</button>
</form>
<script>
const stock1 = document.querySelector("#stock-id");
const stock2 = document.querySelector("#stock-id2");
stock1.onchange = () => {
document.querySelectorAll(".stock-num")[0].textContent = stock1.value;
}
stock2.onchange = () => {
document.querySelectorAll(".stock-num")[1].textContent = stock2.value;
}
</script>
</body>
</html>text
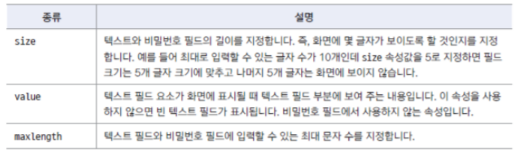
type = “text”
한 줄짜리 텍스트 입력 필드
주로 아이디나 이름, 주소 등 텍스트 입력

password
type = “password”
비밀번호 입력란
사용자가 입력하는 내용이 ‘ * ’나 ‘•’로 표시된다
type = “search”
검색 필드
검색 창에 x 표시가 되어 검색어 삭제 쉬움
type = “url”
웹 주소 필드
http://’로 시작하는 사이트 주소 입력
type = “tel”
전화번호 입력 필드
사용자 입력을 체크하지는 않음.
type = “email”
메일 주소 입력 필드
메일 주소 형식 자동 체크
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
input{
width: 50px;
}
</style> -->
</head>
<body>
<input type="text" maxlength="20"><br>
<input type="search"><br> <!-- 서치 -->
<input type="url"><br> <!-- url -->
<form action="">
<input type="email" required><br> <!-- email -->
<input type="tel" required><br> <!-- tel -->
<button>전송</button>
</form>
</body>
</html>
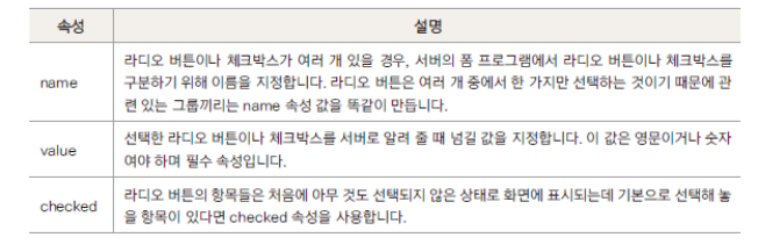
checkbox
type = “checkbox”
여러 항목 중 둘 이상을 선택할 때
radio
type = “radio”
여러 항목 중 하나만 선택할 때
<form action="">
<div>
<input type="radio" id="a1" name="radioData1" value="이거1번" checked><label for="a1">a1</label> <!-- name 이 같으면 한데 같이 묶인다. -->
<input type="radio" id="a2" name="radioData1" value="이거2번"><label for="a2">a2</label>
<input type="radio" id="a3" name="radioData2" value="이거3번"><label for="a3">a3</label>
<input type="radio" id="a4" name="radioData2" value="이거4번"><label for="a4">a4</label>
</div>
<div>
<input type="checkbox" name="hobby" id="h1" value="축구" checked><label for="h1">축구</label>
<input type="checkbox" name="hobby" id="h2" value="야구"><label for="h2">야구</label>
<input type="checkbox" name="hobby" id="h3" value="족구"><label for="h3">족구</label>
<input type="checkbox" name="hobby" id="h4" value="농구"><label for="h4">농구</label>
</div>
<button>전송</button>

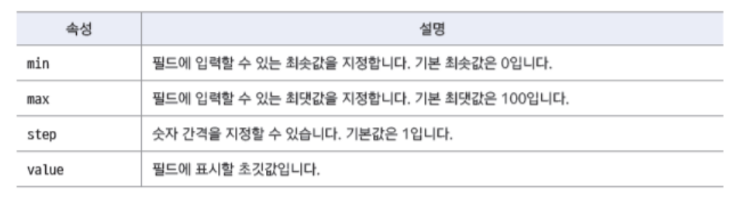
number
type = “number”
숫자 입력 필드. 브라우저에 따라 스핀 박스로 표시됨
type = “range”
숫자 입력 필드. 슬라이드 막대를 이용해 숫자 입력
<form action="">
<input type="number" name="stock" id="stock-id" min="0" max="10"><label for="stock-id">수량</label> <!-- name 은 key 값 입력값 value -->
<input type="range" name="stock2" id="stock-id2" min="0" max="10"><label for="stock-id2">수량2</label> <!-- name 은 key 값 입력값 value -->
<button>전송</button>
</form>
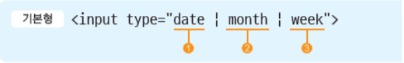
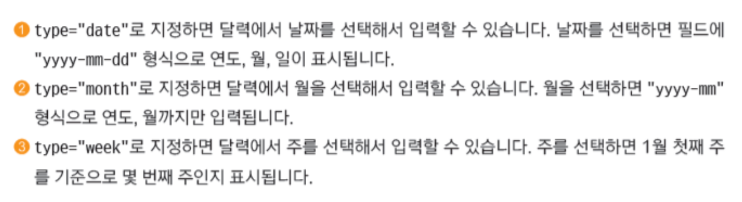
type = “date”, type=“month”, type=“week”
달력 이용해 날짜 입력


type = “submit”, type=“reset”
폼 전송/리셋 버튼
전송(submit) 버튼 : 사용자 입력 내용을 서버로 전송
리셋(reset) 버튼 : 사용자 입력 내용 전부 삭제
value 속성을 이용해 버튼 표시 내용 지정
type = “button”
기능 없이 버튼 형태만 삽입
주로 버튼 클릭해서 자바스크립트 실행할 때 사용
value 속성을 이용해 버튼 표시 내용 지정
<button>전송</button><br> <!-- 버튼타입 submit 으로 잡혀 있다. -->
<button type="reset">리셋</button> <br>
<input type="submit"><br> <!-- button or submit -->
<input type="reset" value="다지워라">
</form>file
type = “file”
파일 첨부
‘파일 선택'이나 ‘찾아보기’ 버튼으로 표시됨
<form action="">
<input type="file" multiple accept=".jpg, .png, .gif"> <!-- multiple 여러개 선택 가능 accept 확장자 제한 -->
</form>
hidden
type = “hidden”
화면 상의 폼에는 보이지 않는다.
폼을 서버로 전송할 때 서버로 함께 전송되는 요소. 가능한 안쓰는게 좋다.
autofocus
페이지를 불러오자마자 원하는 폼 요소에 마우스 커서 표시
<input type="email" required autofocus>placeholder
입력란에 표시하는 힌트로, 필드를 클릭하면 사라짐
<input type="tel" required placeholder="연락처를 입력하세요"><br> <!-- tel -->
readonly
내용을 보기만 하고 입력하지 못하게 함.
required
필수 필드 체크
필수 필드는 브라우저에서 직접 체크하는 것이므로 오류 메시지
내용은 브라우저들마다 다르게 나타남
수정불가 데이터 전송 가능
<input type="text" maxlength="20" value="양진구" readonly>disabled
수정불가 전송불가
<input type="text" maxlength="20" value="양진구" disabled>텍스트 영역 <textarea>
여러 줄의 텍스트 입력
게시판 글 입력 양식, 사용자 약관 등
<form action="">
<label for="memo-id">메모</label><br>
<textarea name="memo" id="memo-id" cols="30" rows="10" placeholder="메모를 입력하세요."></textarea>
</form><select>, <optgroup>, <option>
여러 옵션 중에서 선택 – 드롭다운 목록
공간을 최소한으로 사용하면서 여러 옵션 표시 가능
select , option
<form action="">
<select name="programmingLanguage" >
<option value="java">java</option>
<option value="c">c</option>
<option value="python">python</option>
</select>
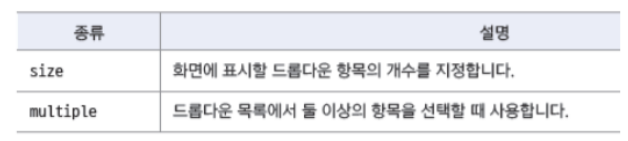
</form><select> 태그의 속성

<select name="programmingLanguage" multiple>멀티플 가능
<datalist>, <option>
데이터 목록에 제시한 값 중에서 선택하면
그 값이 자동으로 텍스트 필드에 입력됨
데이터 목록에 id를 이용해 이름을 붙이고,
<input> 태그의 list 속성에 데이터 목록 id를 지정함.
<datalist id="input-list">
<option value="java1">java1</option>
<option value="java2">java2</option>
<option value="c">c</option>
<option value="python">python</option>
</datalist>
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
input{
width: 50px;
}
</style> -->
</head>
<body>
<form action="">
<input type="text" maxlength="20" value="양진구" readonly><br>
<input type="search"><br> <!-- 서치 -->
<input type="url"><br> <!-- url -->
<button>전송</button>
</form>
<form action="">
<input type="email" required autofocus><br> <!-- email -->
<input type="tel" required placeholder="연락처를 입력하세요"><br> <!-- tel -->
<!-- -->
<button>전송</button><br> <!-- 버튼타입 submit 으로 잡혀 있다. -->
<button type="reset">리셋</button> <br>
<input type="submit"><br> <!-- button or submit -->
<input type="reset" value="다지워라">
</form>
<form action="">
<div>
<input type="radio" id="a1" name="radioData1" value="이거1번" checked><label for="a1">a1</label> <!-- name 이 같으면 한데 같이 묶인다. -->
<input type="radio" id="a2" name="radioData1" value="이거2번"><label for="a2">a2</label>
<input type="radio" id="a3" name="radioData2" value="이거3번"><label for="a3">a3</label>
<input type="radio" id="a4" name="radioData2" value="이거4번"><label for="a4">a4</label>
</div>
<div>
<input type="checkbox" name="hobby" id="h1" value="축구" checked><label for="h1">축구</label>
<input type="checkbox" name="hobby" id="h2" value="야구"><label for="h2">야구</label>
<input type="checkbox" name="hobby" id="h3" value="족구"><label for="h3">족구</label>
<input type="checkbox" name="hobby" id="h4" value="농구"><label for="h4">농구</label>
</div>
<button>전송</button>
</form>
<form action="">
<input type="number" name="stock" id="stock-id" min="0" max="10" step="2"><label for="stock-id">수량(<span class="stock-num"></span>)</label> <!-- name 은 key 값 입력값 value --> <!-- step 잡아주는 만큼 올려라 -->
<input type="range" name="stock2" id="stock-id2" min="0" max="10"><label for="stock-id2">수량2(<span class="stock-num"></span>)</label> <!-- span 은 text 버전의 div -->
<button>전송</button>
</form>
<form action="">
<input type="file" multiple accept=".jpg, .png, .gif"> <!-- multiple 여러개 선택 가능 accept 확장자 제한 -->
</form>
<form action="">
<label for="memo-id">메모</label><br>
<textarea name="memo" id="memo-id" cols="30" rows="10" placeholder="메모를 입력하세요."></textarea>
</form>
<form action="">
<select name="programmingLanguage" multiple>
<option value="java">java</option>
<option value="c">c</option>
<option value="python">python</option>
</select>
<input type="text" list="input-list">
<datalist id="input-list">
<option value="java1">java1</option>
<option value="java2">java2</option>
<option value="c">c</option>
<option value="python">python</option>
</datalist>
</form>
<script>
const stock1 = document.querySelector("#stock-id");
const stock2 = document.querySelector("#stock-id2");
stock1.onchange = () => {
document.querySelectorAll(".stock-num")[0].textContent = stock1.value;
}
stock2.onchange = () => {
document.querySelectorAll(".stock-num")[1].textContent = stock2.value;
}
</script>
</body>
</html>'코딩배움일지 > Web 구현' 카테고리의 다른 글
| Web 2일차 3-1(css) (0) | 2022.12.21 |
|---|---|
| Web 2일차 3(css) (0) | 2022.12.21 |
| Web 2일차 1-1(입력양식) (0) | 2022.12.21 |
| Web 2일차 1(태그) (0) | 2022.12.21 |
| Web 1일차 1-3() (0) | 2022.12.20 |